Flutter 抽屉组件Drawer_实现滑动侧边栏效果
Flutter 抽屉组件Drawer
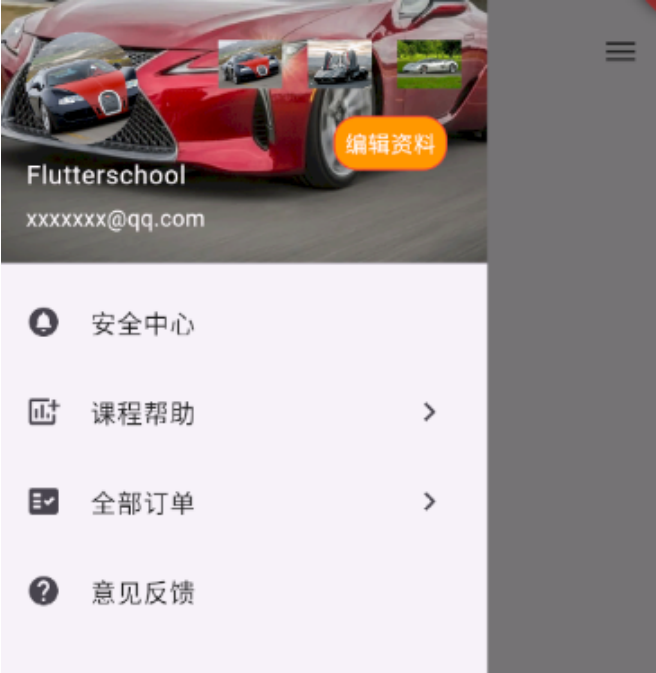
在Scaffold组件里面传入drawer参数可以定义左侧边栏,传入endDrawer可以定义右侧边栏。侧边栏默认是隐藏的,我们可以通过手指滑动显示侧边栏,也可以通过点击按钮显示侧边栏。

Drawer可以添加头部效果
DrawerHeader:展示头部基本信息
UserAccountsDrawerHeader:展示用户头像、用户名、email等信息
DrawerHeader常见的属性
属性 | 说明 |
decoration | 设置顶部背景颜色 |
child | 配置子元素 |
padding | 内边距 |
margin | 外边距 |
UserAccountsDrawerHeader常见的属性
属性 | 说明 |
decoration | 设置顶部背景颜色 |
child | 配置子元素 |
padding | 内边距 |
margin | 外边距 |
accountName | 账户名称 |
accountEmail | 账户邮箱 |
currentAccountPicture | 用户头像 |
otherAccountsPictures | 用来设置当前账户其他账户头像 |
温馨提示: 本文由Flutter教程网推荐,转载请保留链接: https://www.flutterschool.cn/flutter/48.html
推荐
温馨提示:购买课程后,联系客服加入VIP赞助群,我们一起学习,共同进步。
扫一扫微信二维码